How to Take Your VB6 Application to the Web
While some discuss if Microsoft Visual Basic 6.0 is still active, we agree with Tim Anderson’s opinion (click here to read the full article): “VB will stick around for a while. It is still the macro language of Microsoft Office – and yes, this is essentially the VB 6.0 variant, still included in Office 365, though it is called Visual Basic for Applications.”
We will show you how to adapt your VB6 application so you can publish your app to the web with Thinfinity® VirtualUI.

Find below the link to download 2 examples:
To run the app you have to create VirtualUI object like this:
 Private Sub Form_Load()
Private Sub Form_Load()Set VUI = CreateObject(“VirtualUI.VirtualUI”)
VUI.DevMode = True
VUI.DevServer.Port = 6080
VUI.DevServer.Enabled = True
VUI.Start (60)
End Sub
Bear in mind you might need to register VirtualUI’s library. In order to do so, open command prompt as administrator and call VirtualUI’s dlls with the command ‘regsvr32’ like this:
C:\Program Files\Thinfinity\VirtualUI\bin64>regsvr32 Thinfinity.VirtualUI.dll
C:\Program Files\Thinfinity\VirtualUI\dev\bin64>regsvr32 Thinfinity.VirtualUI.dll
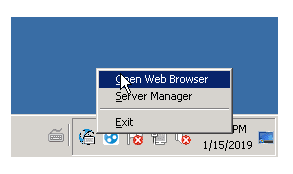
2. After you run the application you should see that VirtualUI’s development server will show on your system tray:
3. Now you should be able to see the app running in the desktop and in the browser.
4.Left-Click it and hit ‘Open Web Browser’.

VUI.DevServer.Port = 6080
VUI.DevServer.Enabled = True

5. Now you can build the .exe of the app and add it to VirtualUI’s server manager.
- DownloadFile([in] BSTR LocalFilename, [in] BSTR RemoteFilename, [in] BSTR MimeType);

DownloadFile c:\path\filename.ext, newname.ext, application/binary
 Free demo:
Free demo:This VB6 application demo will help you understand how the Virtual Thinfinity UI’s “DownloadFile” method works. You can also use it to replicate the process in your application.
See how this method works with other languages and don’t forget to check Thinfinity Virtual UI’s documentation here.
Related Articles
How to Run a .NET Application in a Web Browser
Overview Note Pre-requisites: To proceed with this tutorial, you may need to register a trial license for the VirtualUI Development Server, Learn how to do it in this article. Now you are ready to get started. Let’s take your program to the cloud! ...Run VB.Net Software as a Web Application
In this new article, we will show you how to adapt your Visual FoxPro code so you can run VB.Net developments in the cloud with Thinfinity VirtualUI. App example: https://www.cybelesoft.com/support/files/DemosVUI/VBNet.zip Bear in mind in this ...How to Take Your PowerBuilder Application to the Web
Adopt Thinfinity VirtualUI, and migrate your PowerBuilder application to the web without rewriting the whole code. In this quick tutorial, we’ll learn how to integrate a PowerBuilder application with the Thinfinity VirtualUI Libraries to run your ...How to Take Your Delphi Application to the Web
Take your software written in Delphi to web, in minutes! In this article, we will show you how to adapt your Delphi application, Windows-based, so you can run it in the cloud (as if it was 100% HTML5) with Thinfinity VirtualUI. If you’re new to ...How to Publish an Application in Thinfinity VirtualUI Server
Product: Thinfinity VirtualUI Version: 3 and above Introduction This step-by-step tutorial will guide you through the process of virtualizing your applications and making them accessible from any web browser using Thinfinity VirtualUI. Get ready to ...